I’ve always been surprised by the lack of a good independent validator for meta tags. Facebook has a debugger for Open Graph tags, Google has a Structured Data testing tool, and Twitter has its card validator. However, there is no one-stop shop for all of these services, nor one that includes ‘vanilla’ meta tags such as the description or image_src.
Today, The Wall Street Journal is open-sourcing The Meta Tag Checker, an internal tool designed to solve this pain point. This is a small PHP/AngularJS app which does what it says on the tin: it checks the meta tags of any web page, presenting them in an easily-scanned dashboard and flagging up any issues.
The Meta Tag Checker was developed within The Wall Street Journal’s graphics department to ensure the necessary meta tags were filled out in everything we hand-coded. These little details are easy to overlook at the end of a project, but can make the difference between whether or not a reader might decide to click through from another site.
The app is controlled using a JSON schema which makes it easy to customise which tags are checked and the rules for validation. For example, you may want to ensure that the meta tag <meta name="twitter:site" contents=".."> always contains your twitter handle. For full instructions, check out the Readme on GitHub.
As well as an AngularJS-based frontend, The Meta Tag Checker exposes an API which can be used to check pages programmatically. In the WSJ news graphics department, we plan to use this feature to screen everything that goes through our deployment process.
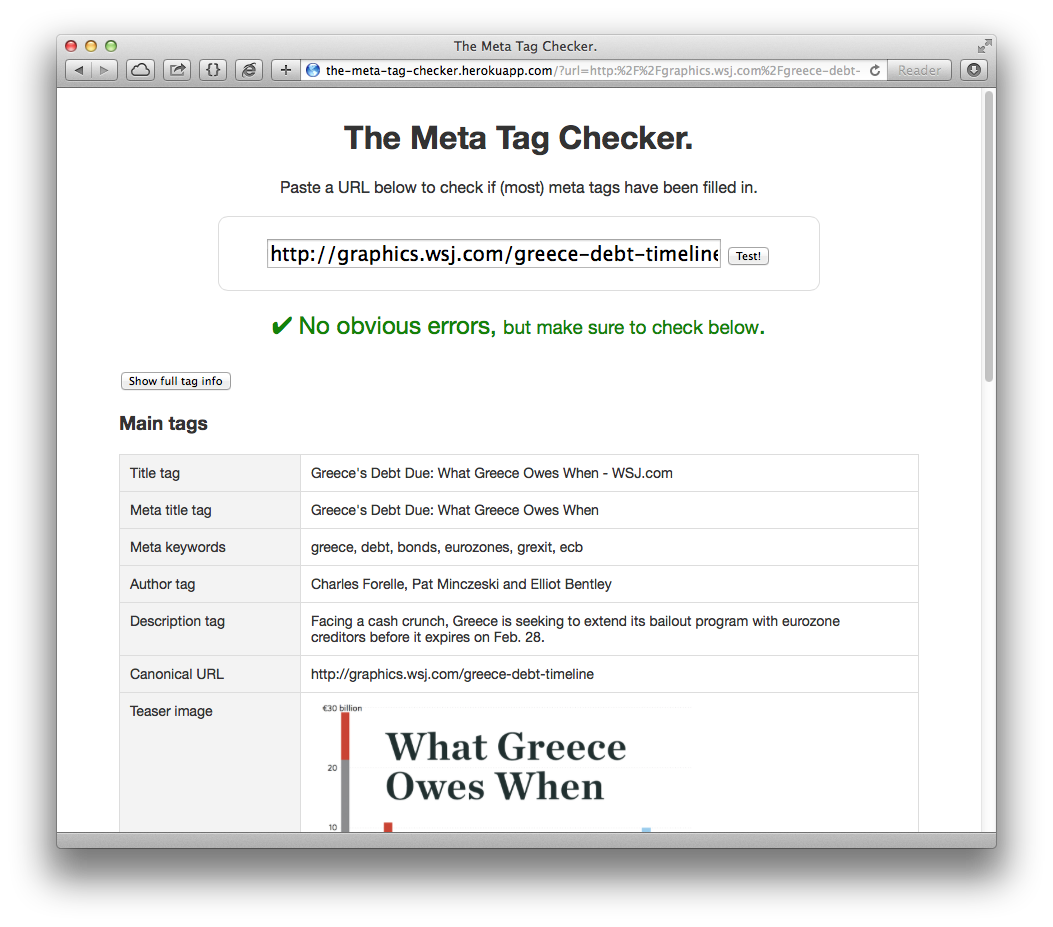
There is a live demo of The Meta Tag Checker here (plus an example check) which checks the most important tags out of hundreds of potential ones. To roll your own version of The Meta Tag Checker tailored to your needs, you can find the MIT-licensed source code on GitHub. Happy checking!
Published .